tailwindcss 中 ul ol 默认样式为 list-style- none 解决方法
最近在使用的 tailwind 手搓博客前端的时候,遇到的一个不可控的问题,让我产生放弃 tailwind 使用传统 css 样式开发的念头了。本身不是什么大问题,但这种不可控的感觉让人很没有安全感。
一、问题
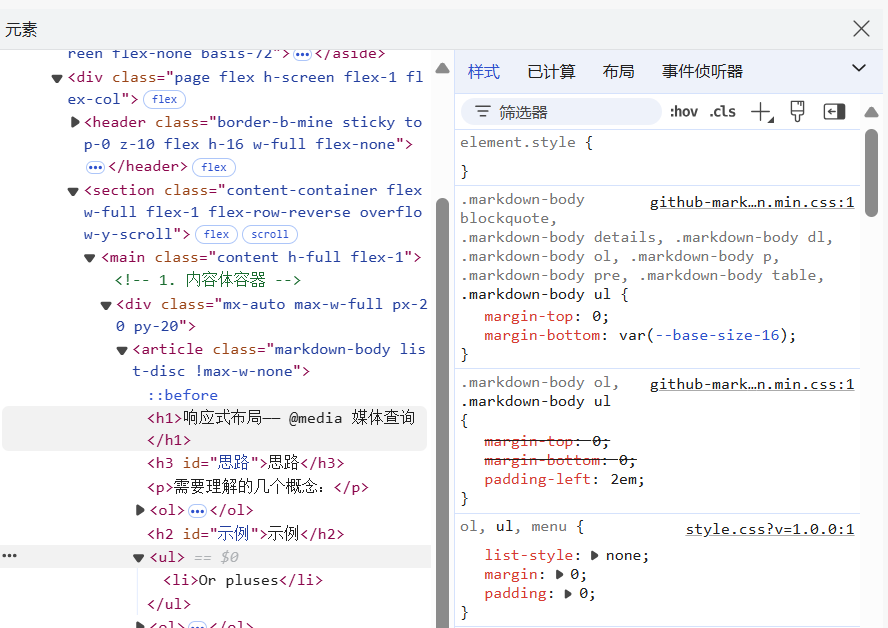
我的博客文章是 Markdown 格式,所以我使用的 markdown-github-css 来渲染,使得其和 GitHub 文章风格保持一致。但是,令我苦恼的是,tailwindcss 会将全局 ul 和 ol 的样式默认设置为 list-style: none,这导致了我使用 md-github-css 渲染文章时,缺失了 ul 和 ol 前面的序号样式,因为 md-github-css 不会给首层的 ul 和 ol 添加序号样式(仅会给嵌套的 ol 添加样式)。



经过搜索查找,发现有人和我遇到了一样的问题 Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com,作者说是通过投票决定的审美。
二、解决
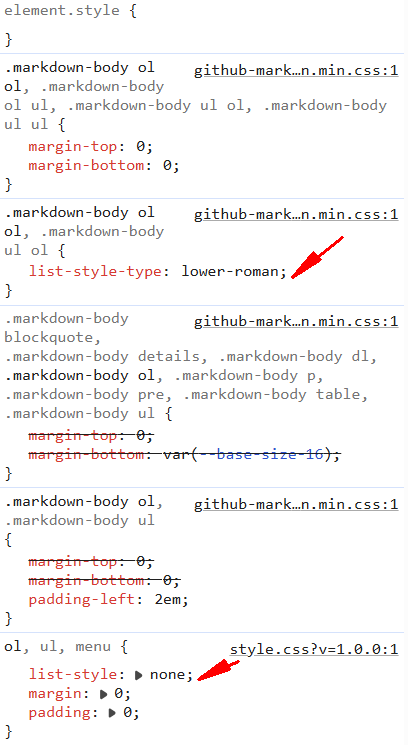
其实想过很多解决方法,因为浏览器的默认用户代理样式表中,对 ul ol 的 list-style-type 的值会根据嵌套的层数来决定设置为 disc、curcle、square 或 decimal、lower-roman、lower-alpha,所以使用简单的在全局 css 中设置全局 ul ol 的 list-style 样式是不可行的。
2.1 css 覆盖
要实现嵌套的不同样式,得选择单层、双层、三层嵌套,实现起来可能比较复杂,我就不具体实现了,只说下实现的思路,这个思路其实也就是默认用户代理样式表中的实现。
单层 ul:选择父元素无 ul 的 ul,类似这样的选择器 *:not(:has(ul))。
双层和三层嵌套 ul 不赘述了,类似 *:not(:has(ul)) > ul。
ul {
list-style-type: disc;
}
ul ul,
ol ul {
list-style: circle;
}
ul ul ul,
ul ol ul,
ol ul ul,
ol ol ul {
list-style: square;
}
ol {
list-style-type: decimal;
}
ol ol,
ul ol {
list-style: lower-roman;
}
ol ol ol,
ol ul ol,
ul ol ol,
ul ul ol {
list-style: lower-alpha;
}
2.2 剔除最终样式文件里 tailwind 添加的样式
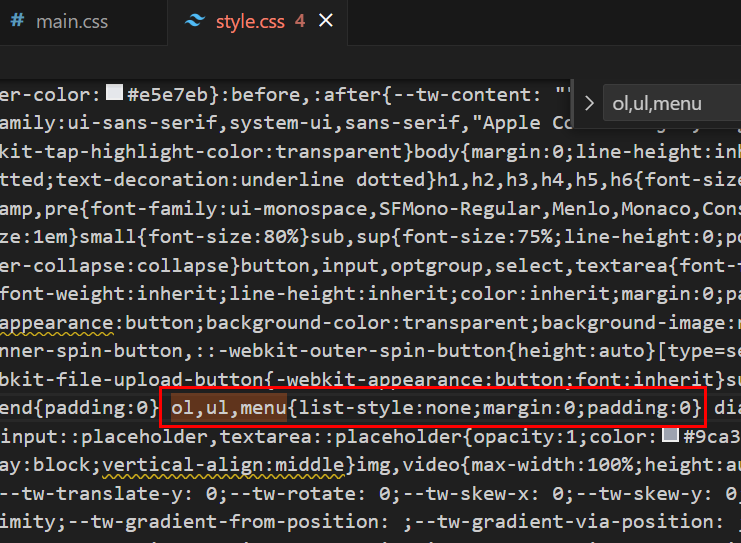
搜索 ol,ul,menu{list-style:none;margin:0;padding:0} 剔除即可,虽然不优雅,但是确是最直接、简单的方法。